What's inside a default project?

When you create a new ceramic project (see Your first Ceramic project), the created directory is filled with different default files.
Read more to see what each file is used for:
.haxelib/ |
Ceramic automatically initializes a local haxelib repository for every project you create. Haxe libraries are installed locally on this directory and won’t affect the rest of your environment. This is done to ensure every project build is more reproducible and won’t break because of your machine configuration. .haxelib/ contains all your project’s haxe libraries. |
.vscode/ |
Contains Visual Studio Code configuration files. Default files are generated by ceramic with settings ready to use. |
assets/ |
Contains your project’s asset files that will be embedded with the app. Put your images, audio files, etc… inside this folder. The sample project comes with a single image asset to display the logo you’ve seen when running it (with two resolutions: ceramic.png and ceramic@2x.png for high density display). |
gen/ |
Contains Haxe files generated by ceramic. You are not supposed to edit them manually but they are needed to make your project work. These files give you statically typed assets (like Images.CERAMIC to reference our ceramic.png asset), platform specific bindings for iOS or Android etc… Additional ceramic plugins can generate more files here. If you delete this folder, it will be regenerated again at next build. |
out/ |
Contains intermediate build files that ceramic is creating when building your project. You can safely delete this folder as needed. Ceramic will regenerate it when building. |
project/ |
Contains platform specific project/exported files. For instance, if you build for iOS, it will generate an Xcode project and put it inside this folder (project/ios/). If you export for Unity, the Unity project will be added here as well (project/unity/) etc… On the sample project, we only built for web target, so it generated a web folder with the exported html/js/asset files, but ceramic will add additional folders as needed if you build for other targets. |
src/ |
Your actual project source files! That’s where you will edit and add new Haxe files to create your app/game. |
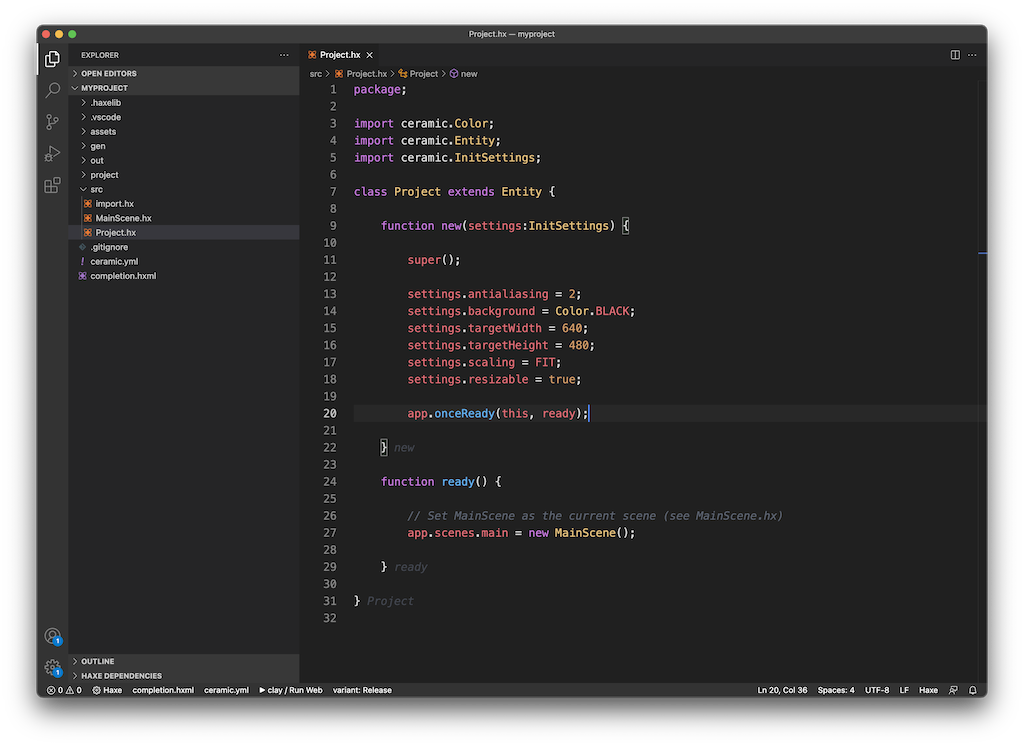
src/Project.hx |
This is the entry point of your app. Project.init() is called with a settings object as argument. You can configure the settings as needed and listen to the ready event. Once the ready event is fired, your ceramic app is ready to run. In the default Project.hx file, a ready() method is bound to the app.ready event. A scene object is created and displayed from that method. |
src/MainScene.hx |
MainScene is an example of ceramic scene. It contains the code to load and display a ceramic logo. It is created by the Project class and assigned as main scene. You can change its content as you want, or create another Scene subclass that you will initialize from Project.hx in place of the existing one. |
src/import.hx |
Contains imports that will be effective on all the haxe files in this folder. The sample project already imports some ceramic helpers that are convenient to be accessible from every file. |
.gitignore |
A generated .gitignore file properly configured to work with your ceramic project. |
ceramic.yml |
Your main project configuration file. This is where you add haxe libraries, enable additional ceramic plugins and configure build flags. There is a reference guide about this ceramic.yml file that you are strongly encouraged to check out. |
completion.hxml |
This file is generated by ceramic to let the Haxe compiler provide proper code completion of your project. As it is generated, you are not supposed to modify it manually. Instead, edit ceramic.yml as needed and completion.hxml will be updated accordingly.A note for Visual Studio Code users: in more recent versions of the Ceramic extension for VSCode, this file is not generated anymore because completion information is directly sent to the Haxe VSCode extension instead, so completion.hxml is not a requirement anymore! |
These files are a starting point. It is now up to you to add more code and content :) !
Continue reading ➔ Ceramic via Git