Auto-Tiling
Click on the demo to modify the map and test how auto-tiling works.
Check the previous tilemap sample if you don't know how to create a tilemap from code.
Another tilemap sample (using tilemap plugin again). This time, showcasing how to use auto-tiling and how to create a very simple in-game map editor.
The ceramic.AutoTiler component is plugged to a tilemap layer. That auto-tiler will choose the right tile at each location depending its sibling tiles.

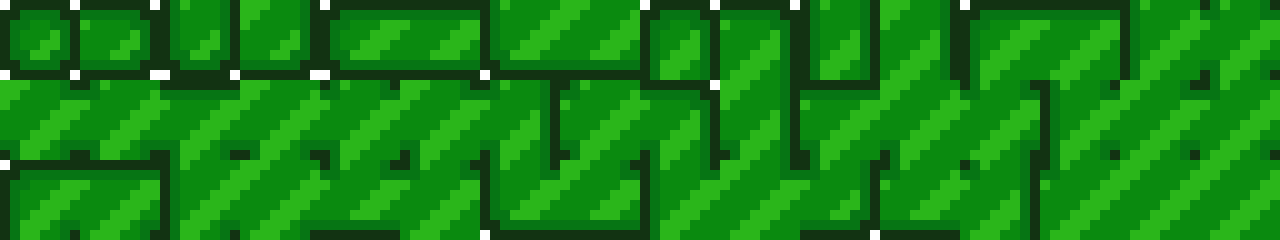
A capture of the autotile image used for this demo (download the original here)
Enable auto-tiling
// Enable auto-tiling
layerData.component(new AutoTiler([{
// The kind of auto-tiling to use
kind: EXPANDED_47,
// The corresponding "first gid" to apply auto-tiling on
gid: 1
}]));Using ceramic.TilemapEditor component, you can enable a very basic tilemap editor directly in game.
Make the tilemap editable
// Make this tilemap editable
tilemap.component(new TilemapEditor('main', 1, 0));Next example ➔ Nine-Slice